|
JavaScript でカレンダー
2010.03.15記 |
ホームページの入力フォームで、日付入力が必要な場合、カレンダーが表示され、入力を支援してもられると助かります。
今回は JavaScript を使って、カレンダーを表示させライブラリなどを探してみようと思います。
今回は JavaScript を使って、カレンダーを表示させライブラリなどを探してみようと思います。
JKL.Calendar
 http://www.kawa.net/works/js/jkl/calender.html
http://www.kawa.net/works/js/jkl/calender.html
 当サイトの設置サンプル
当サイトの設置サンプル
テキストボックスにカーソルを入れるとカレンダーがポップアップします。
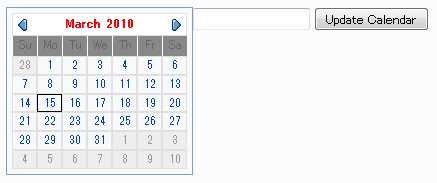
YUI:Calendar
 http://developer.yahoo.com/yui/calendar/
http://developer.yahoo.com/yui/calendar/
 当サイトの設置サンプル
当サイトの設置サンプル
カレンダーをクリックするとテキストボックスに日付が入ります。テキストボックスに日付を入れてから「Update Calendar」ボタンをクリックするとその日付のカレンダーが表示されます。日付のフォーマットが「MM/DD/YYYY」です。プロパティを変更しないといけないのかな。 

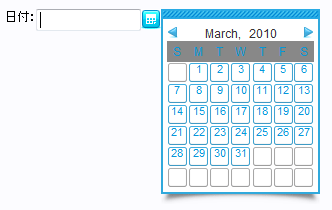
mootools+Calendar
 http://mootools.net/
http://mootools.net/ http://www.electricprism.com/aeron/calendar/
http://www.electricprism.com/aeron/calendar/ http://www.skuare.net/2008/01/javascriptcalendar.html (参考)
http://www.skuare.net/2008/01/javascriptcalendar.html (参考)
 当サイトの設置サンプル
当サイトの設置サンプル
テキストボックスにカーソルを入れるか、テキストボックス脇のカレンダーアイコンをクリックするとカレンダーが現れます。テキストボックスへ日付を入力することはできません。READONLY属性が付加されるようです。
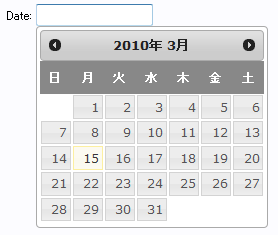
jQuery UI Datepicker
 http://jqueryui.com/demos/datepicker/
http://jqueryui.com/demos/datepicker/
 当サイトの設置サンプル
当サイトの設置サンプル
UIからすべてをダウンロードして、デモサンプルのソースを見ながら必要そうなファイルをピックアップして設置しました。簡単ファイルセットとかはないのかな?
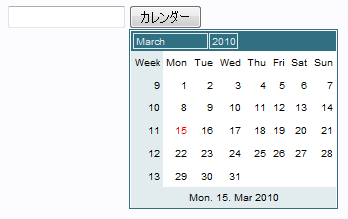
JS Calendar
 http://javascriptist.net/docs/libraries_calendar.html
http://javascriptist.net/docs/libraries_calendar.html
 当サイトの設置サンプル
当サイトの設置サンプル
設置は、いたって簡単な部類でした
まだまだ探せばいろいろ出てきそうですが、
実際使う場合はどれを使おうか悩みそうだ。
- 設置が簡単
-- ファイルが少ない
-- スクリプト記述量がすくない
- デザインがきれい
- カスタマイズしやすい
などなどが選択する時の条件かな
- 設置が簡単
-- ファイルが少ない
-- スクリプト記述量がすくない
- デザインがきれい
- カスタマイズしやすい
などなどが選択する時の条件かな
|
2010.04.15 PHPExcel で Excelファイルをつくる |
2010年 |
2010.02.15 印刷会社のホームページ8(世田谷) |

 ホーム
ホーム