|
[CSS] Sass ってなに? 2018.03.15記 |
|
今回は「Sass」(Syntactically Awesome Stylesheets)について調べようと思います
「サース」って読むらしい 参考: https://ja.wikipedia.org/wiki/Sass |
sassとは、スタイルシート言語のことで
コンパイルするために以下のプログラムなどを利用
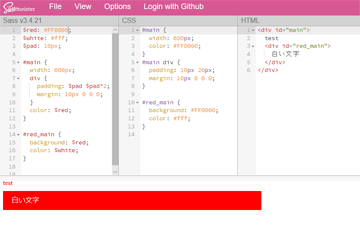
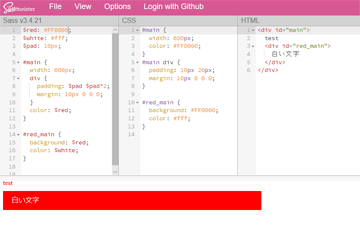
ブラウザでSassを確認できるサイト
https://www.sassmeister.com/

sassとHTMLを記述すると、コンパイルしたCSSとその記述のブラウザでのサンプルが表示されます
Sassは、CSSでは記述できない、以下のようのことができます
 Web制作者のためのSassの教科書 改訂2版(2017/9/15)
Web制作者のためのSassの教科書 改訂2版(2017/9/15)
 Sass&Compass徹底入門(2014/3/18)
Sass&Compass徹底入門(2014/3/18)
 Sassファーストガイド―CSSをワンランク上の記法で作成!(2015/11/1)
Sassファーストガイド―CSSをワンランク上の記法で作成!(2015/11/1)
 Sass入門 〜より効率的なCSSコーディング Kindle版(2013/11/11)
Sass入門 〜より効率的なCSSコーディング Kindle版(2013/11/11)
- コードブロックや改行を字下げで表現→「SASS構文」
- 波括弧でブロック、セミコロンで行末を示す→「SCSS構文」
コンパイルするために以下のプログラムなどを利用
- gulp
- Prepros
- Dreamweaver
ブラウザでSassを確認できるサイト
https://www.sassmeister.com/

sassとHTMLを記述すると、コンパイルしたCSSとその記述のブラウザでのサンプルが表示されます
Sassは、CSSでは記述できない、以下のようのことができます
- 変数
- ネスティング
- ミックスイン
- ループ
- 引数
- セレクタの継承
参考書籍
 Web制作者のためのSassの教科書 改訂2版(2017/9/15)
Web制作者のためのSassの教科書 改訂2版(2017/9/15) Sass&Compass徹底入門(2014/3/18)
Sass&Compass徹底入門(2014/3/18) Sassファーストガイド―CSSをワンランク上の記法で作成!(2015/11/1)
Sassファーストガイド―CSSをワンランク上の記法で作成!(2015/11/1) Sass入門 〜より効率的なCSSコーディング Kindle版(2013/11/11)
Sass入門 〜より効率的なCSSコーディング Kindle版(2013/11/11)|
それにしても利点などの個人的に今一つ理解できないでいます また、Sassでの記述に関しては別の機会にやりたいと思います |
|
2018.04.15 [HP探索] 独立行政法人 |
2018年 |
2018.02.15 スマートスピーカー |

 ホーム
ホーム