|
CKEditor
2011.4.15記 |
|
今回はウェブ上での投稿を支援してくれるJavaScriptで動作するFCKEditorの後継版の「CKEditor」を利用してみました。現時点での最新のバージョン(3.5.3)で試してみました。 CKEditorは以下のサイトで配布されています。 http://ckeditor.com/ |
上記サイトよりダウンロードして解凍してできた「ckeditor」ディレクトリごと自サイトへアップロード(_sample, _sourceディレクトリは除く)。

以下はテキストエリア上部のアイコンの簡単な説明です。
<textarea id="editor"></textarea>
<script type="text/javascript" src="/ckeditor/ckeditor.js"></script>
<script type="text/javascript">CKEDITOR.replace('editor');</script>
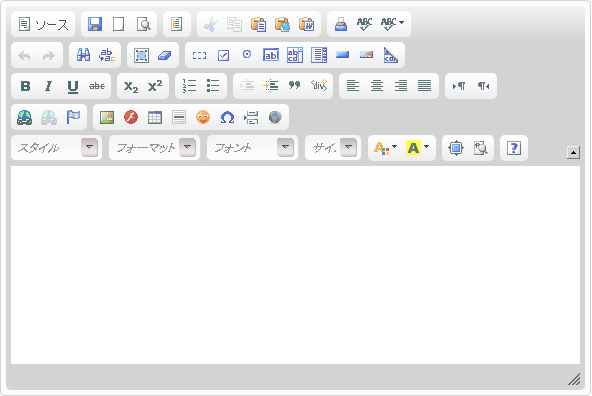
こんな感じに記述すれば次のようにCKEditorがあらわれます。

以下はテキストエリア上部のアイコンの簡単な説明です。

- ソース
- テキストエリアの表示を「HTMLソース」「WYSIWYG(デフォルト)」を切り替えます。

- 保存
- inputタグのsubmitタイプのボタンと同じ、テキストエリアがformタグ内にある場合アクティブになります。
- 新しいページ
- 現在ページがクリアされます。
- プレビュー
- 別ウインドウが開き、テキストエリア内のみが表示されます。

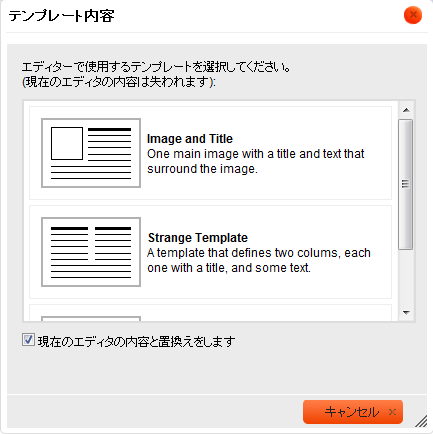
- テンプレート(雛形)
- テンプレート選択用のダイアログがあらわれます。


- 切り取り
- テキストエリア内の選択部分を切り取りとります。テキストを選択することでアイコンがアクティブになる。
- コピー
- テキストエリア内の選択部分をコピー。テキストを選択することでアイコンがアクティブになる。
- 貼り付け
- テキストエリア内にクリップボード内の内容を貼り付けます。
- プレーンテキスト貼り付け
- テキストエリア内にクリップボード内の文字列のみを貼り付けます。
- ワード文章から貼り付け
- テキストエリア内にクリップボード内のMicrosoft Office Wordの文章を貼り付けます。

- 印刷
- 印刷ダイアログがあらわれ、テキストエリア内のみを印刷します。
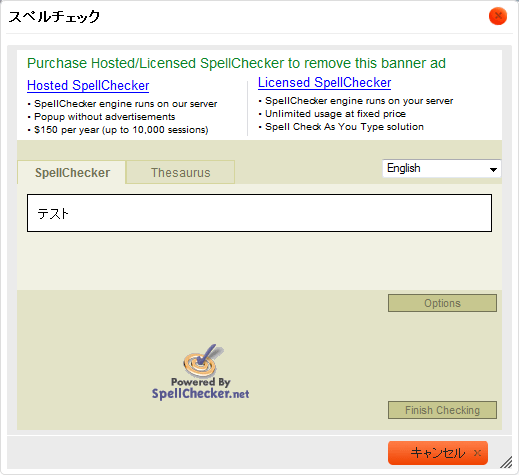
- スペルチェック
- テキストエリア内のスペルチェックを行います。セレクタにはEnglishをはじめ16言語。

- スペルチェック設定(SCAYT)
- 設定メニューがプルダウンします。


- 元に戻す
- 入力をとりけします。
- やり直し
- 「元に戻す」部分をやり直します

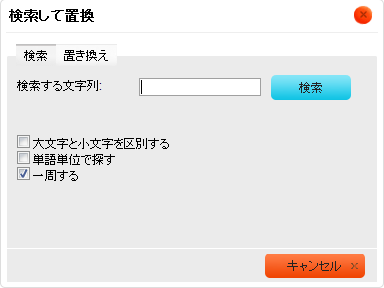
- 検索
- テキストエリア内を検索します。

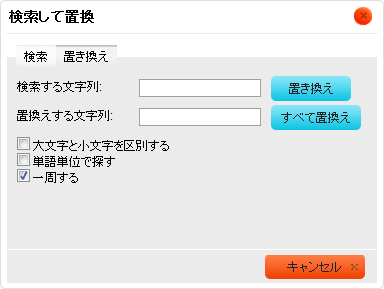
- 置き換え
- テキストエリア内のテキストを置き換えます。


- すべて選択
- テキストエリア内をすべて選択します。
- フォーマット削除
- 選択した部分のフォーマット(文字列への効果)を削除します。

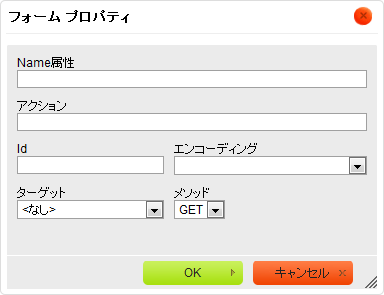
- フォーム
- formタグをつくるダイアログがあらわれます。

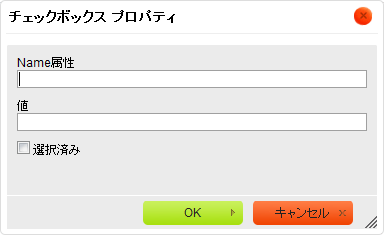
- チェックボックス
- checkboxタイプのinputタグをつくるダイアログがあらわれます。

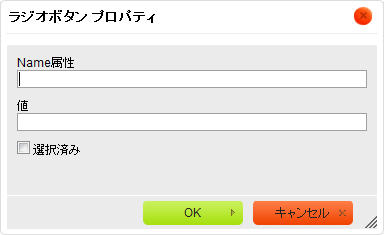
- ラジオボックス
- radioタイプのinputタグをつくるダイアログがあらわれます。

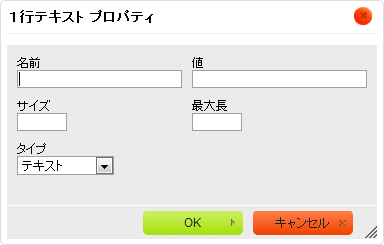
- 1行テキスト
- textタイプのinputタグをつくるダイアログがあらわれます。

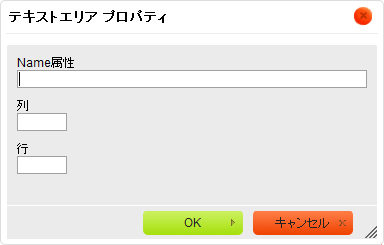
- テキストエリア
- textareaタグをつくるダイアログがあらわれます。

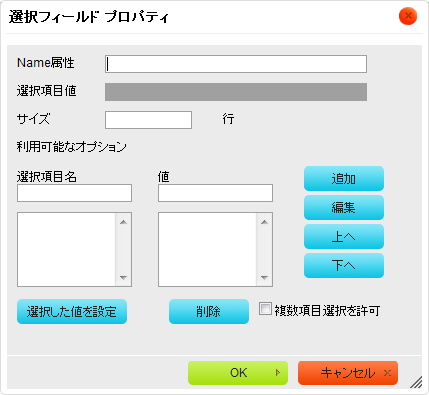
- 選択フィールド
- selectタグをつくるダイアログがあらわれます。

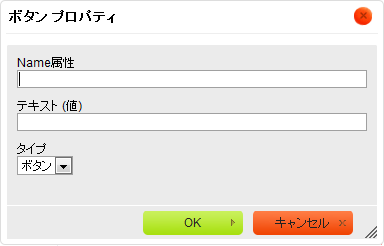
- ボタン
- buttonタイプのinputタグをつくるダイアログがあらわれます。

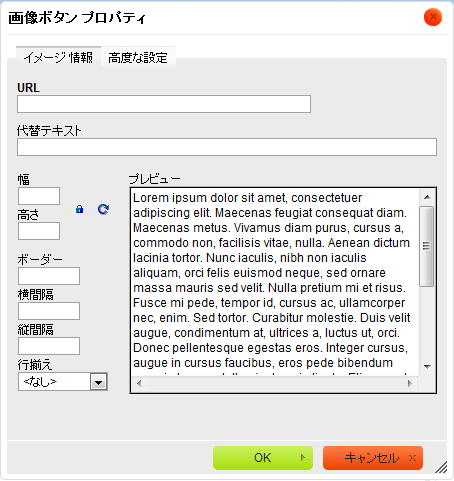
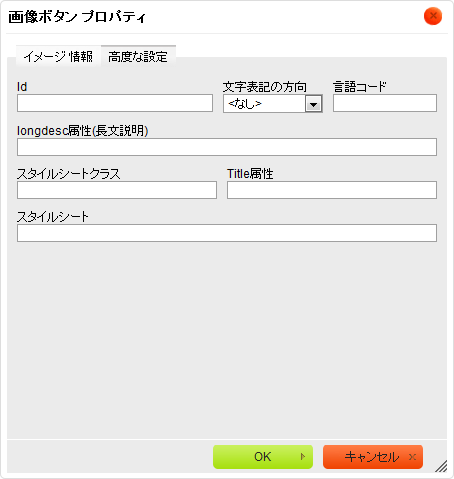
- 画像ボタン
- imageタイプのinputタグをつくるダイアログがあらわれます。


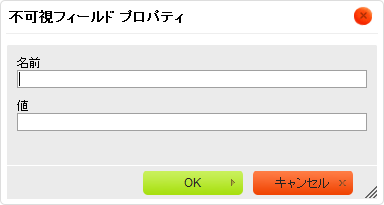
- 不可視フィールド
- hiddenタイプのinputタグをつくるダイアログがあらわれます。


- 太字
- 選択文字列を強調表示します。strongタグ。
- 斜体
- 選択文字列を斜体表示します。emタグ。
- 下線
- 選択文字列に下線を引きます。uタグ。
- 打ち消し線
- 選択文字列に打ち消し線を入れます。strikeタグ。

- 添え字
- 選択文字列を下付きにします。subタグ。
- 上付き文字
- 選択文字列を上付きにします。supタグ。

- 段落番号
- 数字順リスト。olタグ-liタグ。
- 箇条書き
- 箇条書きにします。ulタグ-liタグ。

- インデント解除
- インデントが設定されている段落にカーソルがある場合、アイコンがアクティブになります。アクティブな状態で1回押すごとにmargin-leftの値を40pxずつ減少させます。
- インデント
- pタグにスタイルシートでmargin-leftを設定。アイコンを1回押すごとに40pxずつ増加させます。
- ブロック引用
- カーソルのある段落、または選択されている段落をblockquoteタグでくるみます。
- Divコンテナ
- 選択した文字列をdivタグでくるみます。ダイアログ上でclass, id, スタイルなどが設定できます。



- 左揃え
- まま
- 中央揃え
- スタイルでtext-alignがcenterが設定されます
- 右揃え
- スタイルでtext-alignがrightが設定されます
- 両端揃え
- スタイルでtext-alignがjustifyが設定されます

- テキストの向き:左から右へ
- まま
- テキストの向き:右から左へ
- dir属性にrtlが設定されます

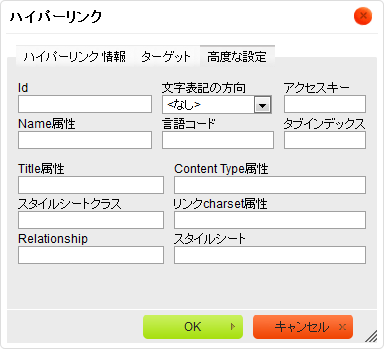
- リンク挿入/編集
- 選択文字列をaタグでくるみます。ダイアログでURL, ターゲットなどを設定します。



- リンク削除
- 設定したaタグを削除します。
- アンカー挿入/編集
- aタグのname属性を設定します。

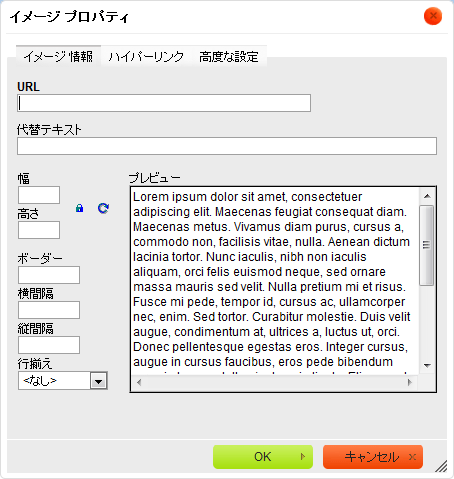
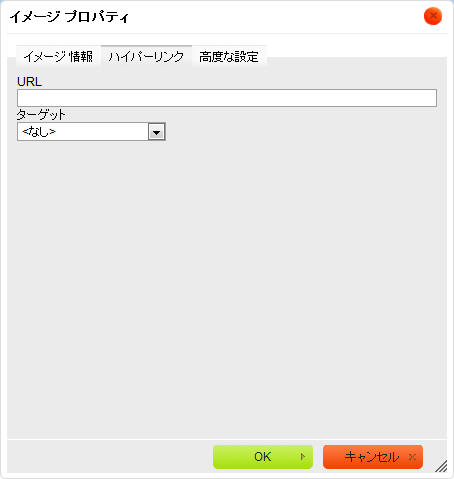
- イメージ
- imgタグを設定します。ダイアログのURL欄がsrc属性にあたります。CKEditor単独ではファイルのアップロード機能はありません。



- Flash
- objectタグ-embedタグを設定します。ダイアログのURL欄がsrc属性にあたります。CKEditor単独ではファイルのアップロード機能はありません。



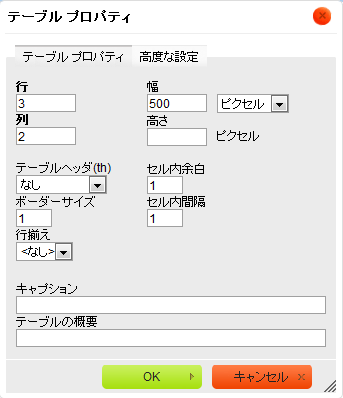
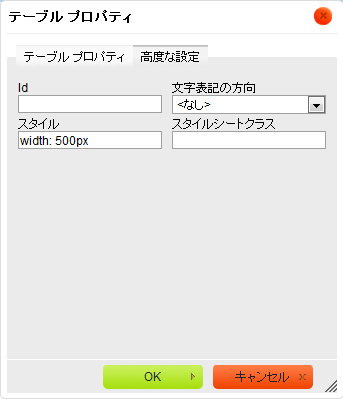
- テーブル
- tableタグを設定し表組みをつくります。ダイアログで空の表をつくります。



- 横罫線
- カーソル位置にhrタグを挿入します。
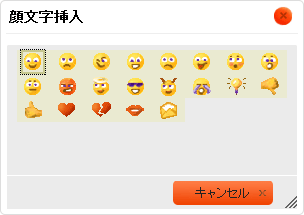
- 絵文字
- ダイアログから選択で絵文字を挿入します。

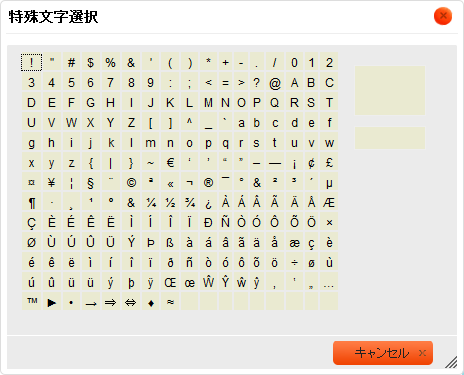
- 特殊文字挿入
- ダイアログから選択で特殊文字を挿入します。

- 改ページ挿入
- カーソル位置に以下のタグを挿入します。
<div style="page-break-after: always;"> <span style="display: none;"> </span> </div>
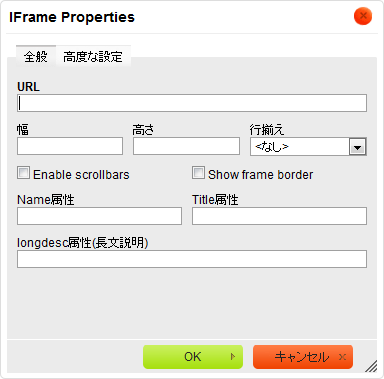
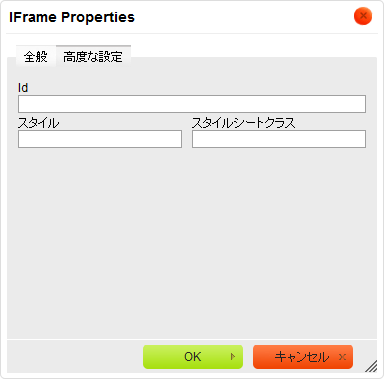
- IFrame
- アイコンをクリックしたダイアログでiframeタグを設定します。



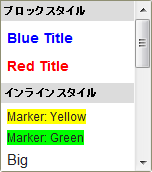
- スタイル
- プルダウンメニューからスタイルを選択し、カーソルがある段落(ブロックスタイル)または選択した文字列(インラインスタイル)に適用します。


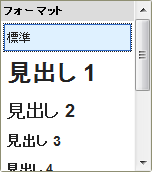
- フォーマット
- プルダウンメニューからフォーマットを選択し、カーソルがある段落に適用します。


- フォント
- プルダウンメニューからフォントを選択し、選択した文字列に適用します。


- サイズ
- 選択した文字列にプルダウンメニューからサイズを選択し適用します。


- テキスト色
- 選択した文字列にカラーパレットから文字色を選択し適用します。

- 背景色
- 選択した文字列の背景をカラーパレットから背景色を選択し適用します。


- 最大化
- CKEditorの編集画面をブラウザのウインドウ前面に拡大します。最大化後はアイコンは最小化に変わります。
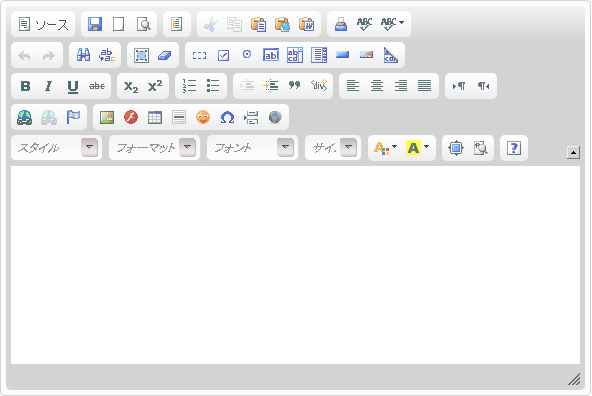
- ブロック表示
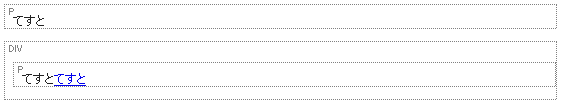
- 以下のようにテキストエリア内のHTMLのブロック要素を視覚化し点線で囲いタグ名を表示させます。


- CKEditorバージョン情報
- CKEditorのバージョン情報をダイアログで表示します。

|
ファイルのアップロード機能を追加する場合はCKFinderというプラグインを追加する必要があります。 http://ckfinder.com/ PHP版、ASP.net版、ASP版、ColdFusion版などがあります。 CKEditor, CKFinderをご利用の場合はライセンス等ご確認の上ご利用ください。 http://ckeditor.com/license http://ckfinder.com/license |
|
2011.05.15 FireFox アドオン |
2011年 |
2011.03.15 スライドショー(Webサービス) |

 ホーム
ホーム